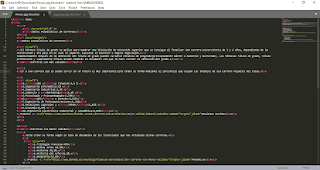
En clase de TIC hemos empezado a trabajar con HTML. A través de https://openclassrooms.com hemos estado aprendiendo los primeros pasos sobre como se utiliza. Para empezar tenemos que descargar la versión portable de 64 bits en mi caso. En esta primera entrada nos vamos a centrar en el texto. Os voy a poner un resumen de las etiquetas. Resumen HTML tiene muchas etiquetas que nos permiten organizar el texto de la página. Estas etiquetas proporcionan indicaciones, como «este es un párrafo», «esto es un título», etc. La etiqueta <p> </p> define los párrafos y la etiqueta <br /> el salto de línea. Hay seis niveles de títulos, desde <h1> </h1> hasta <h6> </h6> , los cuales se usan en función de la importancia del título. Podéis resaltar determinadas palabras con las etiquetas <strong> , <em> y <mark> . Para crear listas, tenéis que usar la etiqueta <ul> (lista no ordenada con viñetas) o la etique